こんにちは!
これから、Substance Samplerのそれぞれのフィルターの役割を1つずつ紹介していきたいと思います。
今回は”Color Variation ~カラーバリエーション~”フィルターを紹介します。

このフィルターはその名の通り色のバリエーションを増やせる機能になります。
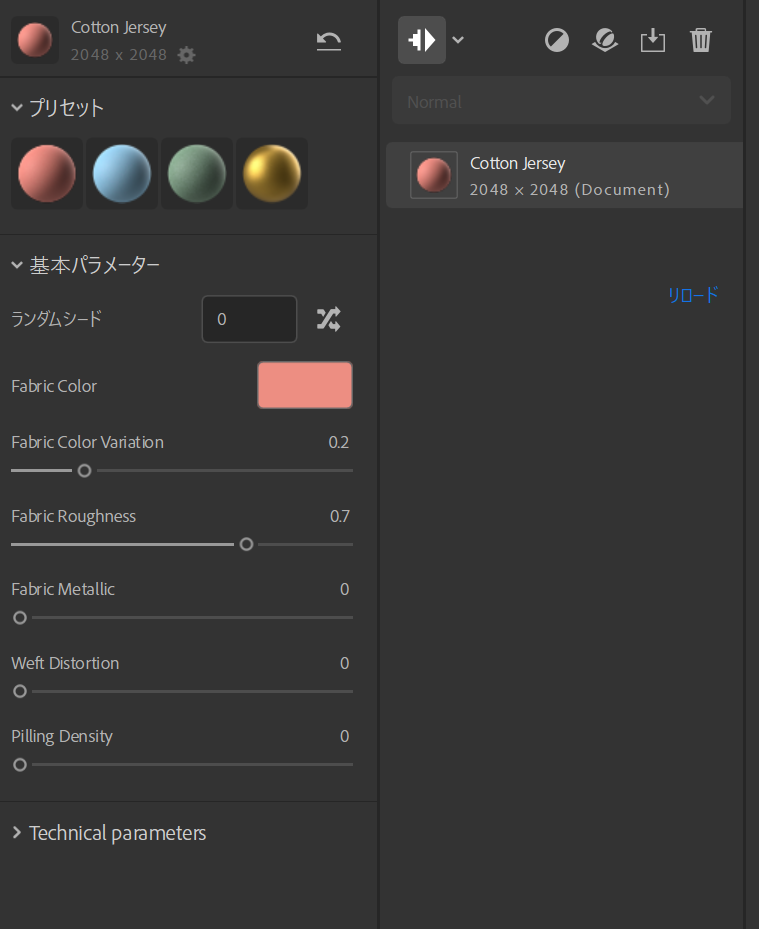
試しに下記の画像のようにコットン生地のマテリアルを使用してみます。
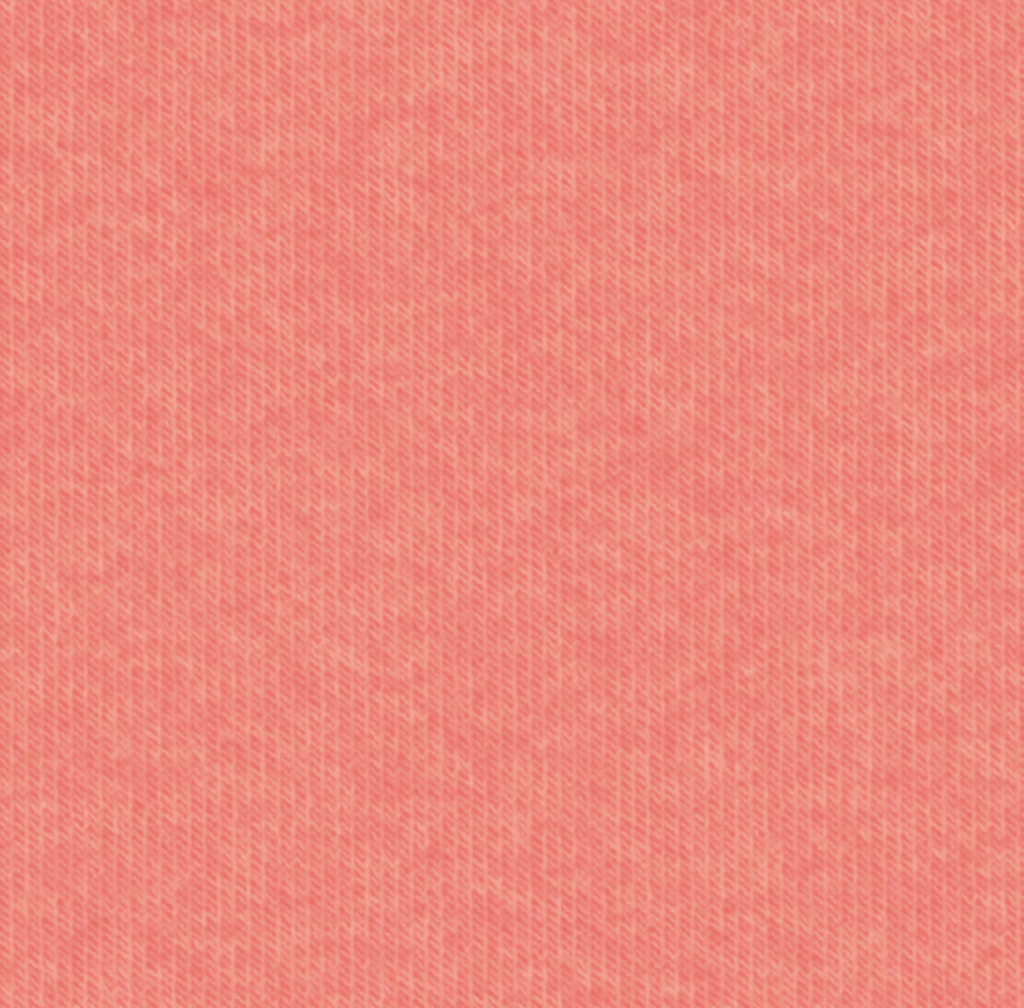
右側の画像はコットンのベースカラーの画像です。👇


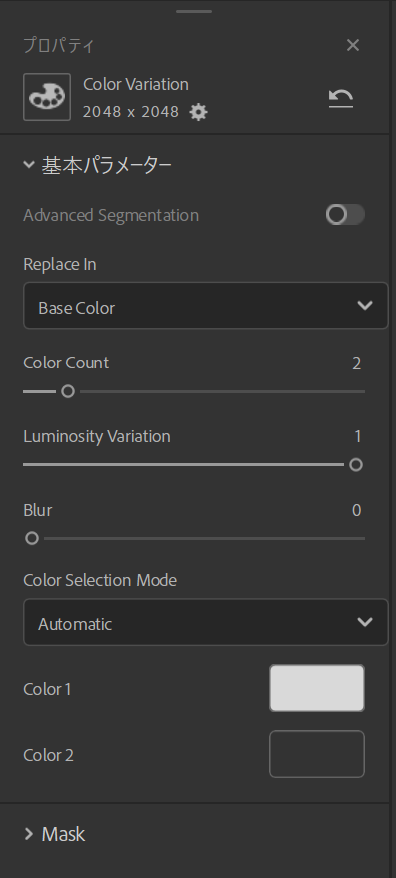
基本パラメーター

‣Replace In : フィルターを適用させるマップを決める
上部のAdvanced Segmentationをオンにするとマスクに適用されるマップも選択できるようになる
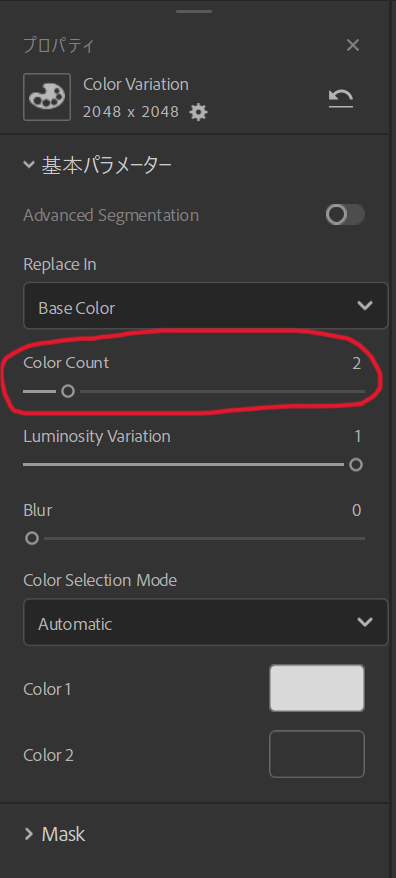
‣Color Count : 入れる色の数の変更
‣Luminosity Variation : 光度のバリエーション
値が0に近いと光がなくなる
あった方がややグラデーションになるのできれいに見える
‣Blur : ぼかし効果
‣Color Selection Mode : 色の選び方
AutomaticとManualがある
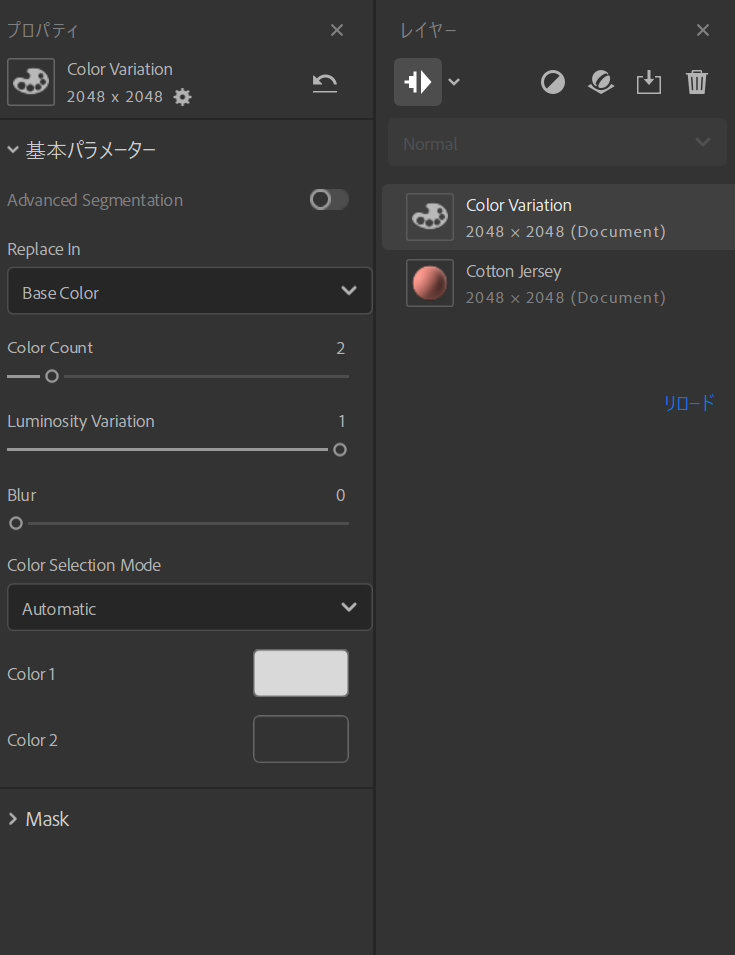
それではコットンマテリアルに”Color Variation”フィルターを合成してみましょう。
ピンクだったコットンが白と黒の2色になりました。👇


色の種類を増やすには基本パラメーターにある”Color Count”の値を変更します。

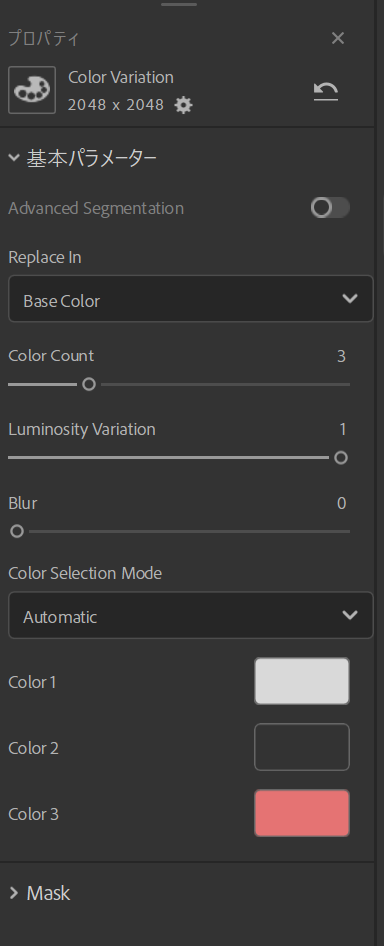
試しに”Color Count”を2➜3に変えてみます。
すると、ピンク色が加わりました。


★最大10色まで設定でき、使いたい色を自分で調整できるので、細かく色を設定したい方にはおすすめです!
Mask

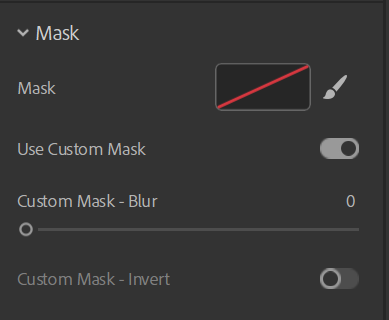
Use Costom Maskをオンにすると

左記の画像が表示され、Mask(透明マップ)が使用できるようになります
Mask横の黒い画像をクリックすると既存のテクスチャや保存したファイルからMaskの種類を選択することができます。
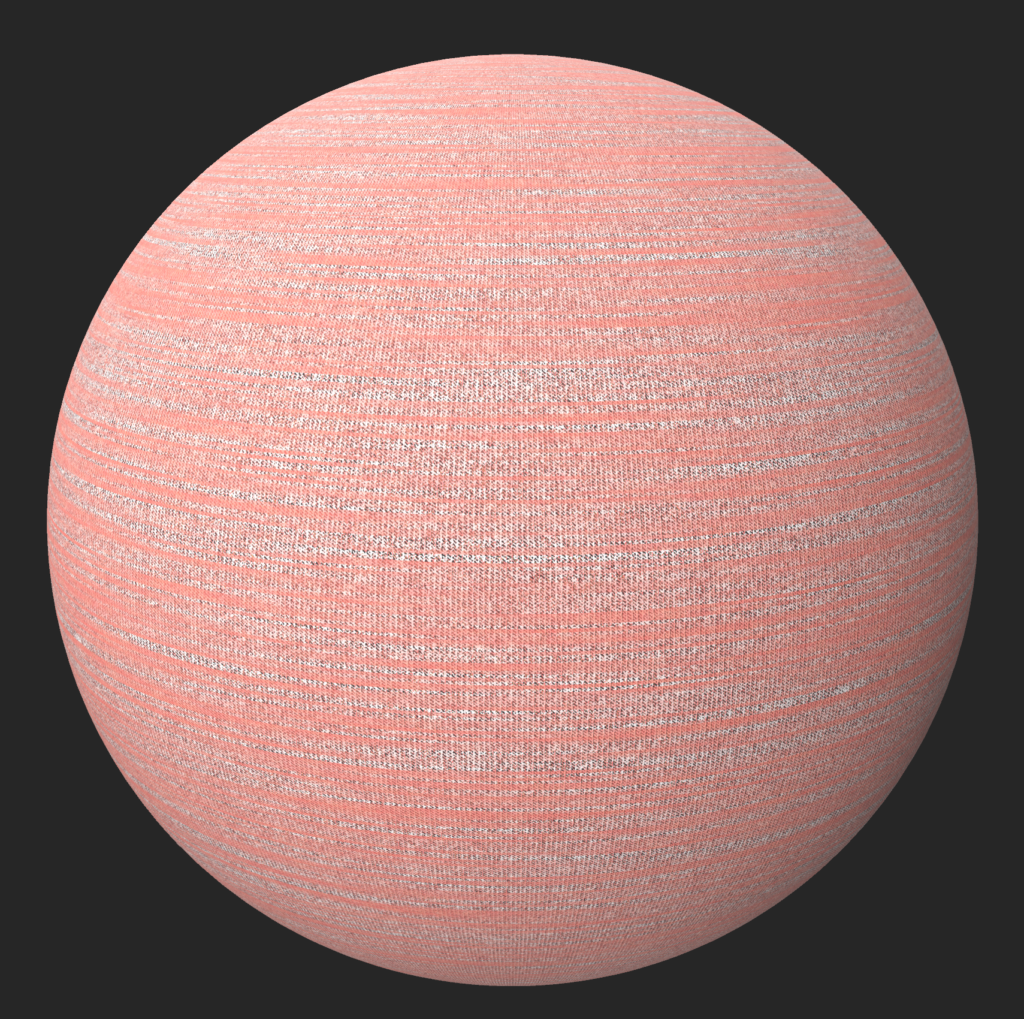
Maskを選択すると、模様がついたようになります。
Maskを実際に当てはめるとこのようになります(下記画像参照)

今回、Maskで選択したテクスチャは下記のAnisotropic Noiseです👇

Maskを選択するとボーダーのような模様ができました!
このフィルターは、コットンマテリアルのほかにも、木のマテリアルとも相性がいいです。
👇フィルター使用前 👇フィルター使用後(3色使用)


まとめ
”Color Variation”フィルターは金属マテリアル以外には使用できるので、細かい陰影をつけたいときや、何色もの色が使われている布マテリアルを作成する際には便利なので、ぜひ使ってみてください!!
今回は”Color Variation”のフィルターについての紹介をしました。
最後までご覧いただきありがとうございました!