こんにちは!
今回は、”Brightness/Contrast ~ブライトネス/コントラスト~”フィルターです。

このフィルターは、各マップごとに明るさやコントラストを調整できます
基本パラメーター

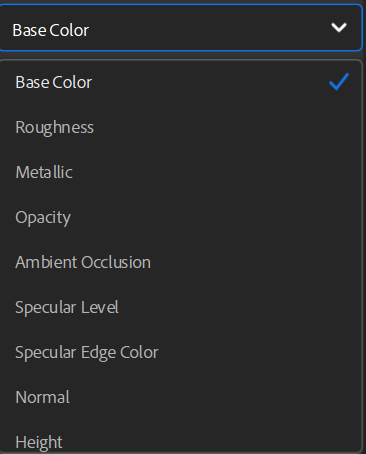
‣Input Channel : インプットチャンネル
ベースカラーだけでなくマップごとに色を調整できる👇

‣Brightness : 明るさ
‣Contrast : コントラスト
Mask

‣Use Costom Mask : マスクの設定
オンにして今回はこちらのテクスチャを選択してみます👇

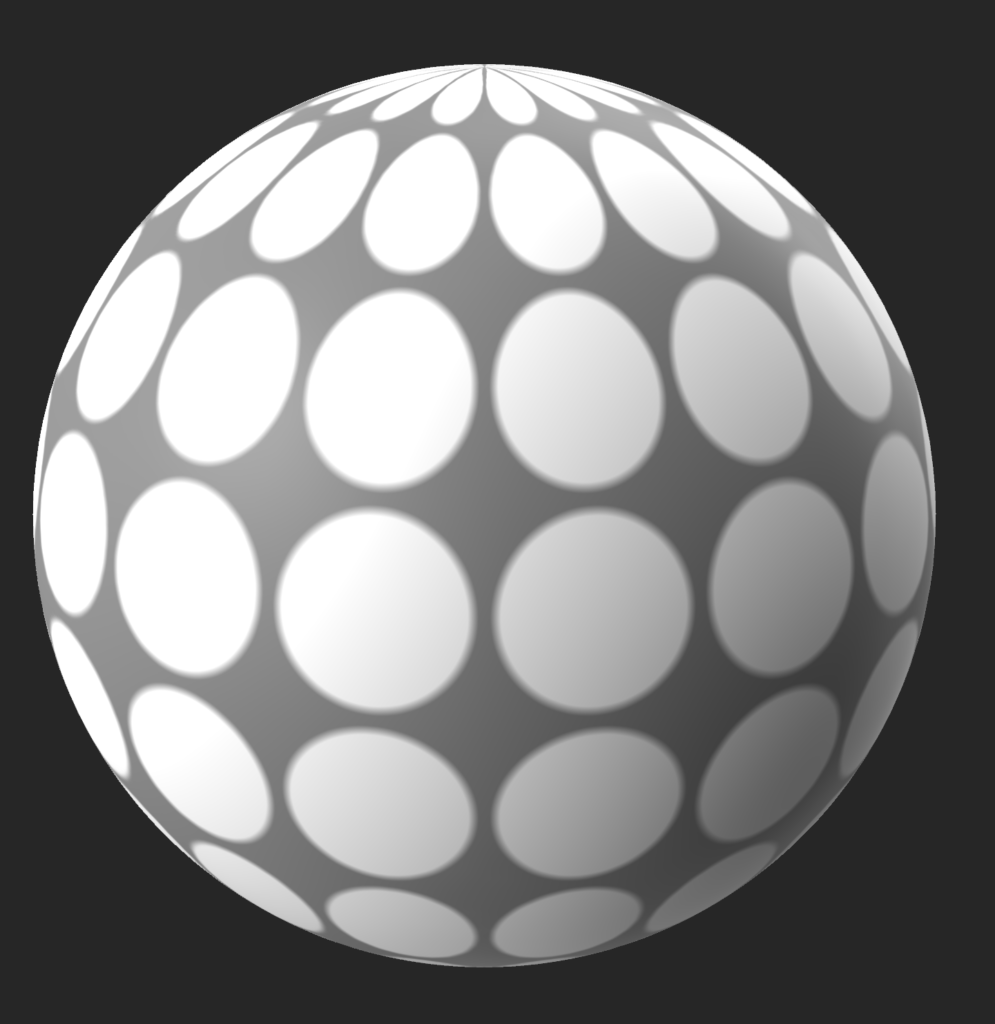
するとマテリアルはこうなります👇

オンにした後のプロパティはこちらです👇

‣Costom Mask – Blur : ぼかし設定
‣Costom Mask – Invert : 明暗が反転

このフィルターは、ベースカラー以外の明るさやコントラストを調整できるので便利です。
皆さんもぜひ使ってみてください!
最後までご覧いただきありがとうございました!